Microsoft’s XSD.exe is often used for creating DTO classes from an XSD.
The program has its opinions and it is a bit dated.
What is needed is a new implementation that not only returns a more modern output but that also is adaptable for personal quirks.
There are more people that needs this.
https://stackoverflow.com/questions/386155/comparison-of-xsd-code-generators
There are alternatives already.
One (that I have not tried) is Xsd2code (that lives on Codeplex that is soon shutdown, so if you need it, grab it (and move to e.g. github). Remember though that it is dual license.)
There is also the alternative to manipulate the output of xsd.exe.
I found a, by me untried, example at Codeplex called XsdTidy.
During the 70s we hade (coal) grills where one could adjust the height of the grill by moving it up and down with ease. That simple functionality seems to have disappeared. Look at the common Weber grills, Green egg, Landmann, you name it. They all have fixed height on the grill.
The solution, it is said, is to put the coal to one side. Why? I ask. Why not just raise or lower the grill and use the whole of the grill.
Time to, not invent, not reinvent, but just simply pick up a solution that worked 40 years ago and still today.
Addendum:
Without being a historican I guess that changing the distance between the fire and the meat has been done since fire was put in use for cooking.
Dotnet lacks a good canonical deep copy method or lib.
There are some solutions like
What you you find on Stack overflow
and simple libraries that I have not tested.
There is Automapper which does deep copying and a boatload more. My beef with Automapper is its singleton behaviour. Either I have misunderstood how it works or there is no way to use it throughout a 3 layer solution where there is no assembly that knows all other assemblies.
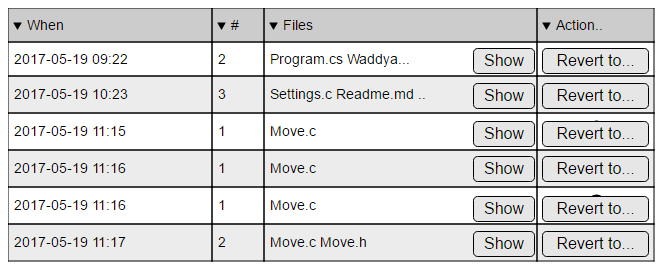
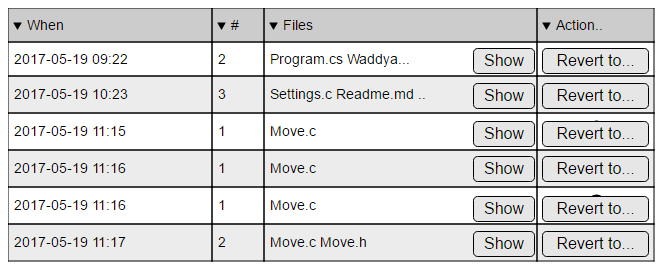
Why not have a process listening to your development folder and stash every change (except bin, obj, cache etc.)?
This way one can roll back and forth throughout a whole day or week or even month to find the spot where something worked or something was changed.
Name the stashes in such a way that a nice little GUI can list the stashes and some some more information, like which files were touched.
Praise where praise is due: Rider from Jetbrains has it.
Since they provide the IDE they can do some clever thinking about how to group changes. With a file listener it is hard to tell if 2 file change close in time is one or two changes. Nevertheless; it doesn’t have to be perfect. Stashing every change takes you a long way to finding that change that ruined your day.

I dare say all main code editors today use the document metaphor; text in a document read from top to bottom.
I dare say time has come to drop this metaphor to a more object oriented or data flow oriented one.
When writing a class in an object oriented language the resulting document usually, contains the properties in the top and the methods below.
This means that when looking at the code reading a property name means it is easy to read other properties as they are close by in the document. But is this really what you want? – isn’t the methods using this property what you want to look at?
Now say you are debugging the Save method. There is a great chance you have method Restore (alphabet wise R is next to S) on the monitor; despite you being totally uninterested in them.
What you instead want to have before your eyes and withing a keystroke are the properties User and IsAdministrator and the method Validate; because they are part of the data flow method Save uses.
You are probably also interested in who calls Save and who is called by Save.
My proposal is this:
When you are working with a method, in your vicinity you want what Save reads and manipulates. Any property is shown in a window above the method you are working with. To the right you have a list of methods, and possibly some code, to all methods that are called from the method you are working with and to the left you can see all ways to call your method.
Equally easy to see and navigate to are the parents and descendants of your class.
What if you have an area suitable for football in the vicinity but not enough friends to play?
Why not have an app where you describe the lawn and level of seriousness to let others join?
Or say you have a team of 6 but want another 6 to play with?
Or you want to play some sports but don’t know where people are playing?
There should be an app for that.
Enter location, time andlevel of seriousness in an app. Other interested in the same area; who feel like playing, get a popup and you all get together and play.
The idea could be extended to the drummer calling in sick at last minute, garage sales, apple picking, sailing crew, swimming company or shopping company.
Update 20200816
I saw one at the local lawn. Something football-ish. Nice!
Most shopping apps are a list of text. They typically contain some aids for easily writing gherkin, and cantaloupe and how many but they are still a list from top to bottom.
Most grocery stores have vegetables in a part of the store so when you pick the tomatoes you probably want the corn and the apples at the same time; but not the milk, chocolate or spices.
So I suggest the list reorders itself when you start picking to show what’s nearby.
One can also use the localisation features of the phone to find out which store you are in and adapt even more as it then can know whether bread is in the start of the store or later.
Why not mix painting by numbers and jigsaw puzzles?
One can either choose to paint each piece by itself or puzzle it all together and paint it afterwards.
Say you (involuntary) started an SMS or email avalanche with some friends. Why not have a site with a very simple chat. No usr/pwd and no functionality; if you know the URL you can get to participate.
The chat is erased after a few days.
But in that time the participants have sorted out where to meet and who brings what and the SMSes/email flood can trickle down to a more manageable level.
“hey everyone – information overlaod – please continue the discussion on http://bachelor.chat.ninja”
The GUI code is reduced to as few bytes as possible to load blazingly fast on mobile devices.
Say you get an SMS with some information you want to email togther with some information on your computer.
Today you copy the SMS text into an email which you send to yourself. You open the mail on your computer and fusion it with the other information. Finally you create a new email and press send.
Why do the intermediate email? Instead send the clipboard directly to the computer. And vice verse.